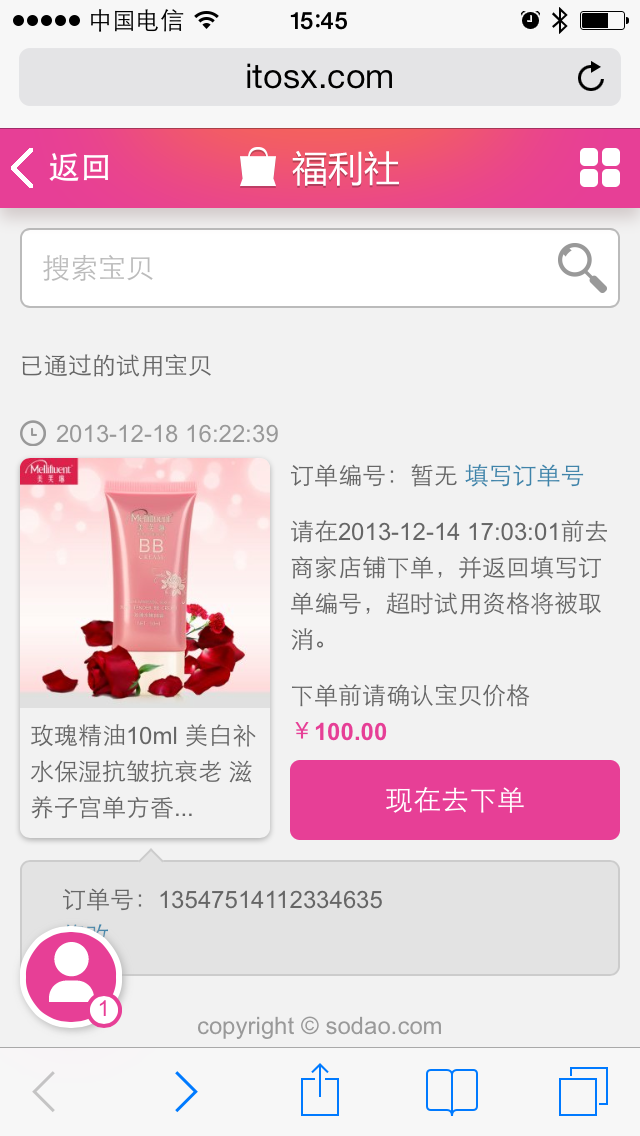
iOS下当竖屏转向横屏的时候,发现内容字体会自动变大,通过各种方法设置字体大小都失败了。如图:


如上图所示,很明显当手机由竖屏转向横屏的时内容中的文字自动变大,跟你自己设置的大小无关。
浏览器默认会根据当前屏幕方向和内容自动调整内容的字体大小,css设置如下:
-webkit-text-size-adjust: none;
-moz-text-size-adjust:none;
-ms-text-size-adjust: none;
text-size-adjust: none
这样就能禁止当手机由竖屏转向横屏的时内容中的文字自动调整大小,各浏览器下的私有属性为-webkit-text-size-adjust,-moz-text-size-adjust,-ms-text-size-adjust。
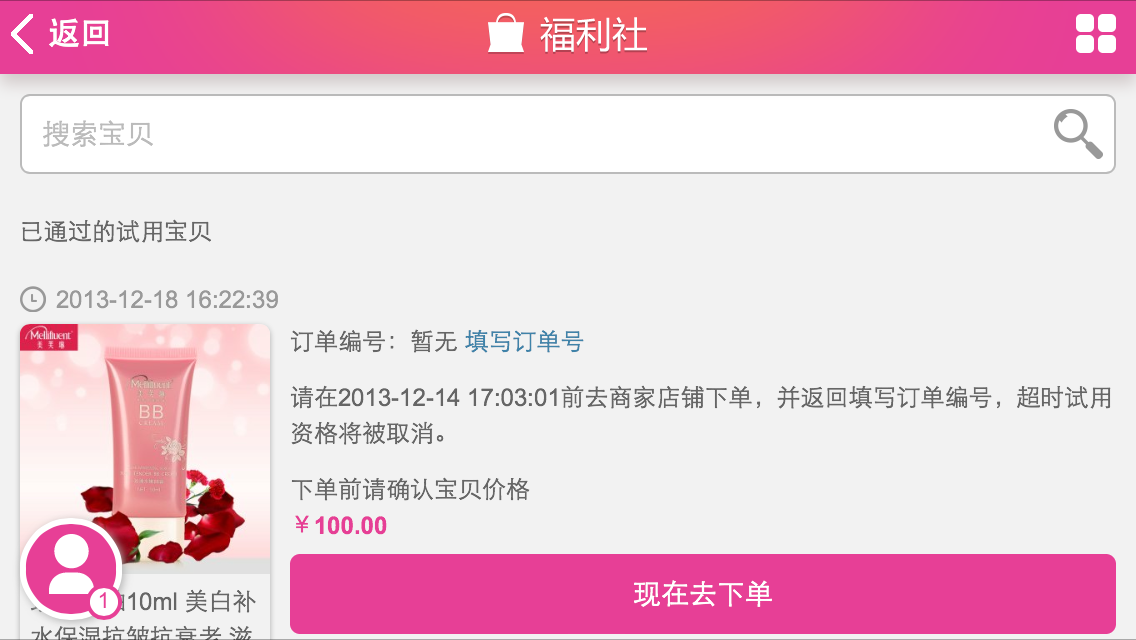
设置后的效果如下:





近期评论